How JavaScript Uses Hashing
Hashing
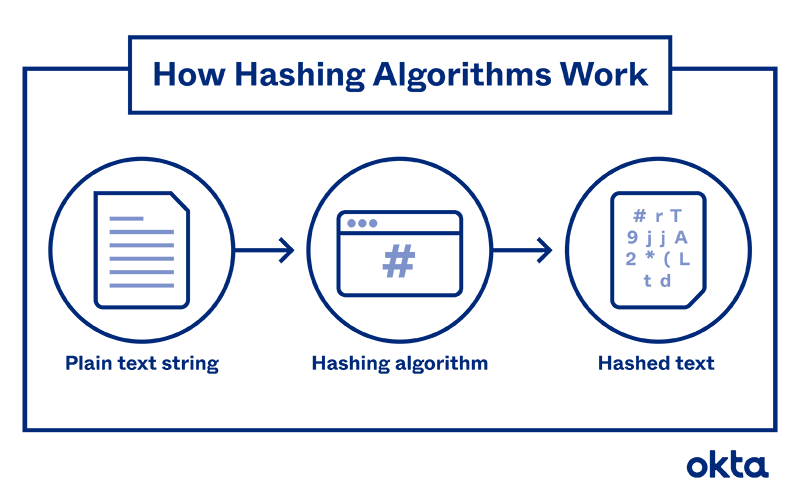
Hashing has to do with taking a certain value (for example your password),
applying some kind of mathematical operation to it (called a hashing algorithm or
a hashing function) and getting the resulting changed value (known as a hash or
hash value or digest message).
So one can say that hashing simply means using some function or algorithm to map object data to some representative integer value.
This so-called hash code (or simply hash) can then be used as a way to narrow down our search when looking for the item in the map.
Generally, these hash codes are used to generate an index/key, at which the value is stored.
Hashing is designed to solve the problem of needing to efficiently find or store an item in a collection.
So one benefit of using hashing and in turn the key-value relationship hashing creates, is to store passwords in databases securely. As it would be very insecure to store all passwords as plain text in the
database.
Thus, if you applied a hashing function to the
password and stored the resulting hash in the database.
But remember hashing does not equal encryption! As will be discussed in more depth below.
Further, hashing can also be used for version control. When given the same input, a
specific hashing algorithm will always produce the same hash value.
Therefore. we can
compare the hash of two separate files and if the hash's are the same, we know
the files are the same and have not been changed.
Cool right?
Hash Tables
Hashing is also often used to create hash tables.
Hash tables are data structures
that make finding data a lot quicker.
Many of you have used data structures like lists and
arrays to store collections of data.
However, as you know,
searching for an item in a big array can take time.
Hash tables make it much
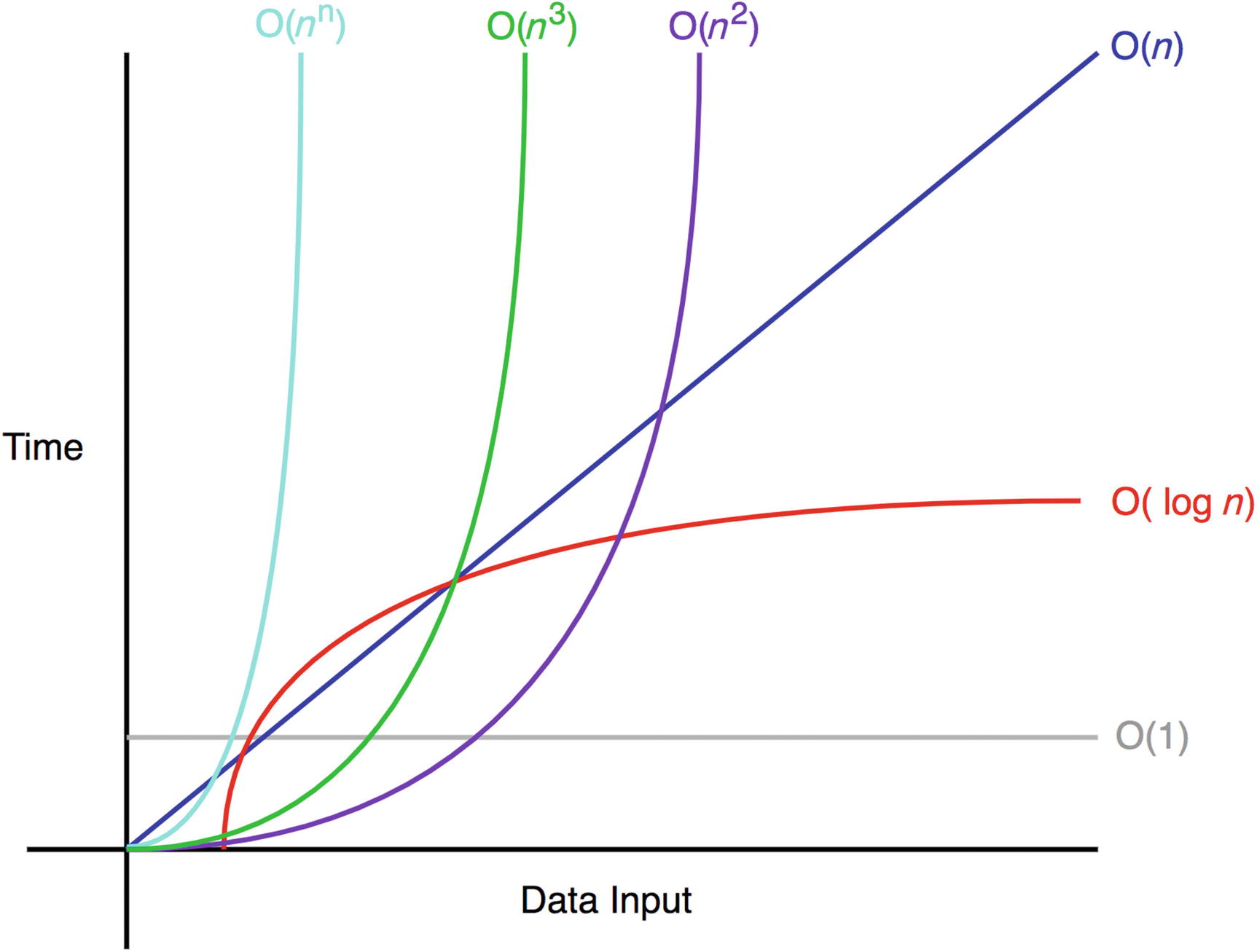
quicker to access data; O(1) as compared to a binary search’s O(log N).
Hash values/digests can be string
values. However, you can also have hashing functions that receive a string or
number value as input and produce an integer as output.
These types of hashing
algorithms are used to create hash tables. Hash tables store key-value pairs. As seen above in our discussion of what hashing is.
For
example, imagine that you would like to store the names and telephone numbers
of a group of people. The key could be the person’s name and the value could be
the telephone number.
To create a hash table to store this information, the key would be passed to the
hashing function.
The hashing function would produce an integer number as
output.
This number would be used as the index of where the value would be
stored in the hash table.
Therefore back to our example above, when you want to look up a person’s telephone number,
you can hash that person's name and know exactly where (at which index) in the
hash table the number can be found!
The main advantage of hash tables over other data structures is speed. The access time of an element is on average O(1), therefore lookup could be performed very fast. Hash tables are particularly efficient when the maximum number of entries can be predicted in advance.
Hashing and Encryption
There is a nuanced difference between hashing and encryption.
If you hash any plain text again you can not get the same plain text from hashed text. Simply, It's a one-way process and is irreversible.
Hashing is useful if you want to send someone a file. But you are afraid that someone else might intercept the file and change it. So a way that the recipient can make sure that it is the right file is if you post the hash value publicly.
That way the recipient can compute the hash value of the file received and check that it matches the hash value.
If you encrypt any plain text with a key again you can get same plain text by doing decryption on encrypted text with same key.
Encryption is good if you say have a message to send to someone. You encrypt the message with a key and the recipient decrypts with the same (or maybe even a different) key to get back the original message.
Basically hashing is an operation that loses information but not encryption.
Map Objects in JavaScript
In JavaScript, Map objects are often implemented using hash tables.
Maps are a data structure in which data is stored as key value pairs. In which a unique key maps to a value. Both the key and the value can be in any data type.
A map is an iterable data structure. This means that the sequence of insertion is remembered and that we can access the elements in e.g. a for... of loop
Map objects are distinct from Objects and should not be confused, as there are basic differences between the two.
An Object is a data structure in which data is stored as key value pairs. In an object the key has to be a number, string, or symbol. The value can be anything so also other objects, functions, etc. An object is a non-ordered data structure, i.e. the sequence of insertion of key value pairs is not remembered
But although, Object follows the same concept as that of map i.e. using key-value pair for storing data. There are slight differences which makes map a better performer in certain situations, some of these differences are highlighted below:
- In Object, the data-type of the key-field is restricted to integer, strings, and symbols. Whereas in Map, the key-field can be of any data-type (integer, an array, even an object!)
- In the Map, the original order of elements is preserved. This is not true in case of objects.
- The Map is an instance of an object but the vice-versa is not true.
Here is an example of an object:
And here an example of a map:
The advantage of using a map over an object for hashing is that the HashMap can later look at the key and just figure out, without having to look at anything else, where to find the value. Usually, this is a lot faster than alternative approaches, especially if you have a lot of key/value pairs.
Thank you for reading and I hope you learnt a thing or two about hashing in JavaScript!
References
HyperionDev Class Notes (2021)






Comments
Post a Comment